会话应用盒子
什么是应用盒子
“应用盒子”是UC提供的一种开放能力, 允许应用在UC会话的应用盒子中配置快捷入口 ,从而提供一种便捷的交互路径,支持用户在会话中便捷打开应用,并分享应用内容至会话。 
如何配置 会话快捷入口
创建应用并设计承接页
会话快捷入口能力的亮点在于可以支持用户在会话应用盒子中快速打开应用的指定界面;因此,创建应用并设计一个承接页是接入应用盒子的重要步骤:
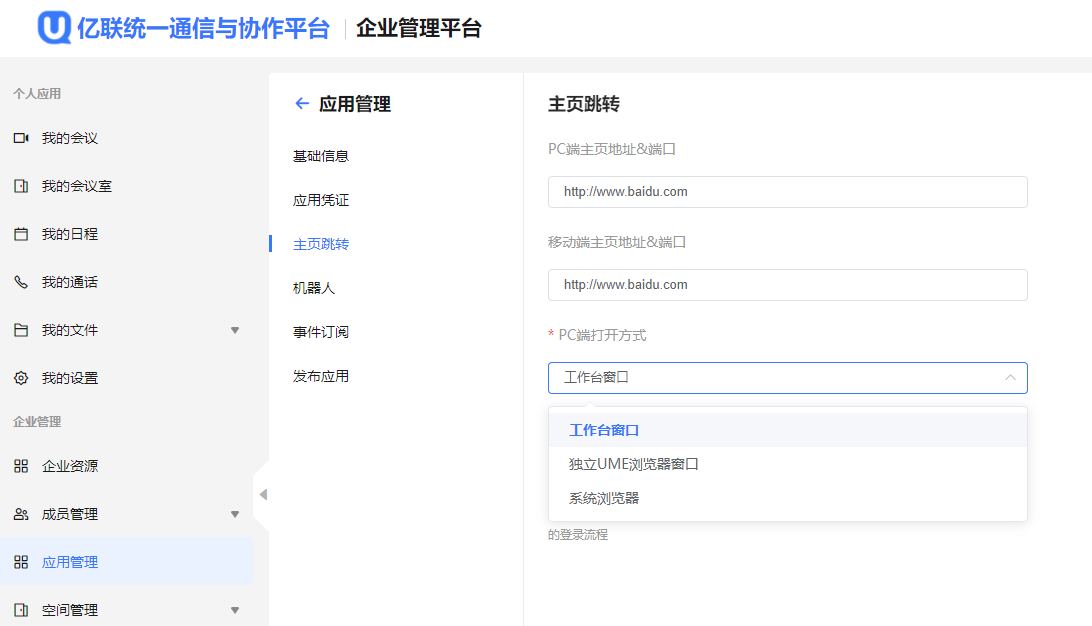
- 首先,开发者需要创建应用并配跳转主页

-
其次,开发者需要基于应用设计一个专属的承接页,满足用户的场景化需求,如:待办工具可以将创建待办的界面作为承接页,支持用户快速的创建待办;
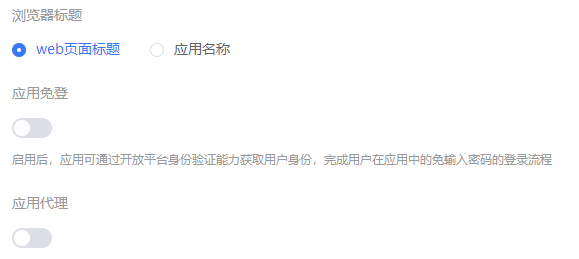
【注意】该承接页也受以下配置控制,请结合具体情况配置

启用能力
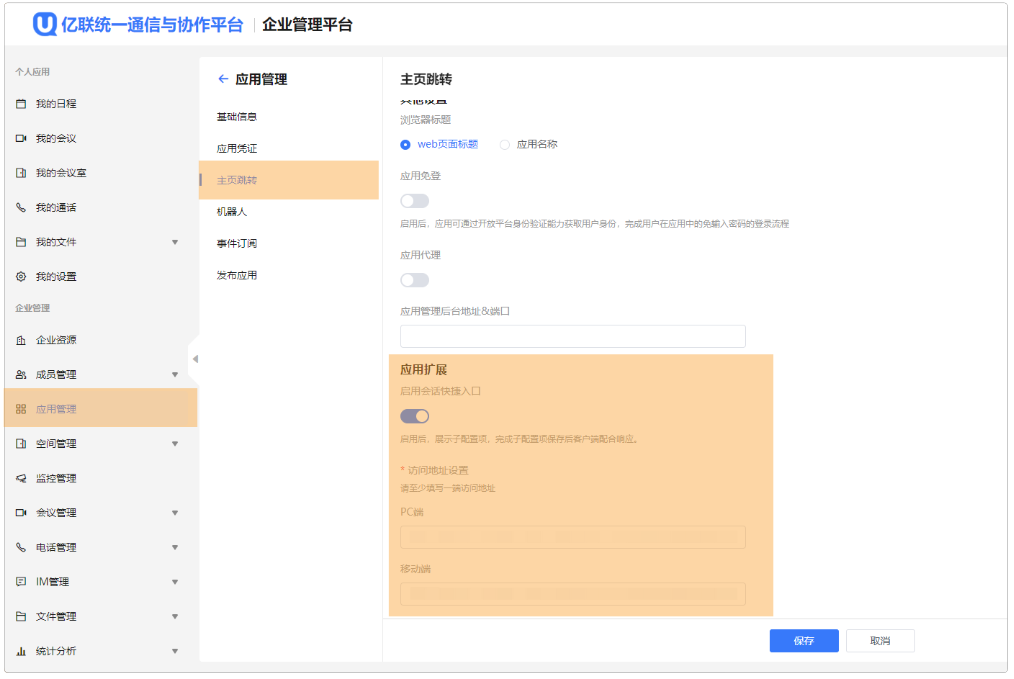
- 完成承接页设计后,可前往应用管理-该应用-主页跳转 中开启“会话快捷入口”

- 配置对应承接页的Applink协议,参考打开网页应用
【注意】若PC端要在会话中使用侧边栏打开页面,需将mode参数配置为sidebar scheme://host/ume/client/webapp/open?clientId=xxx&mode=sidebar&path=xxx/xxx
- 启用后,具备该应用可用性的用户即可在会话的应用盒子中看到该应用的快捷入口 【jpg:接入会话效果】
- 应用跳转的链接会自动携带sessionId作为参数,应用可以根据不同的会话重定向到新的界面,或者往该会话以用户身份发送卡片消息
https://*******?sessionId=******&launch_scene=session
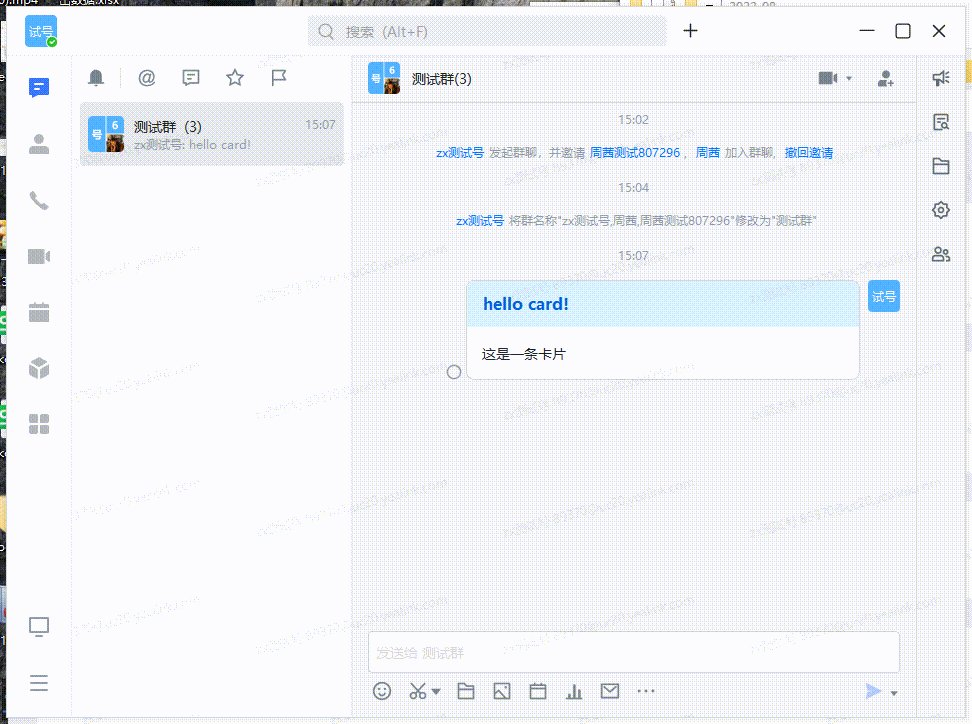
发送卡片
除了支持用户便捷打开应用页面查询或创建信息,开发者也可以为用户提供信息发送的能力,支持用户便捷发送应用内容至当前会话。
- 接口鉴权:在调用发送卡片消息的接口前,需先完成接口鉴权,参考接口鉴权
- 获取sessionID:需手动从URL中取出sessionId
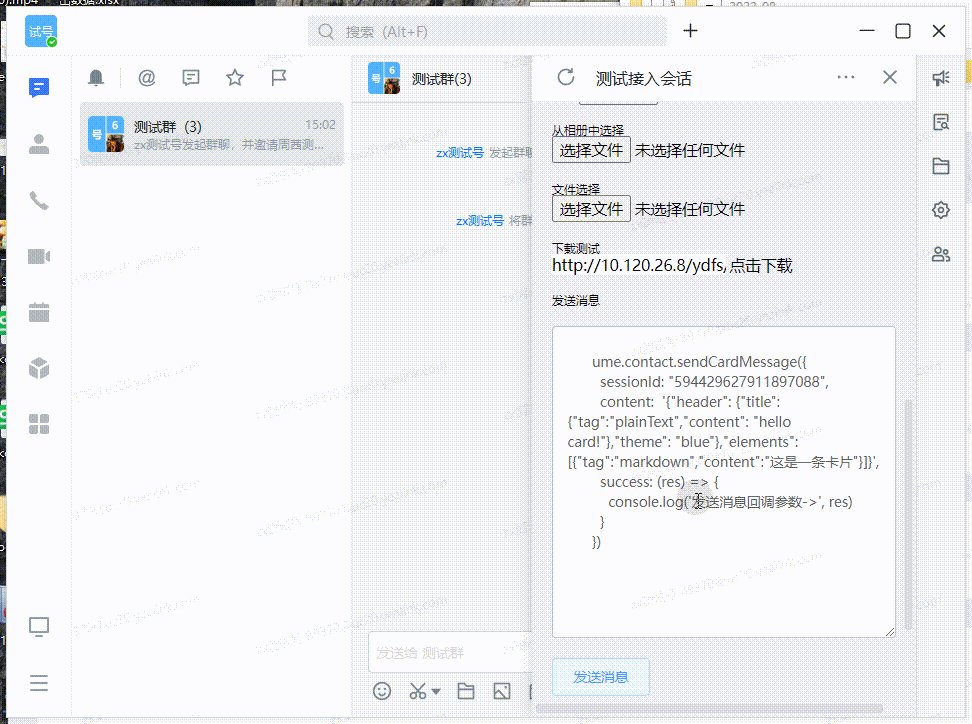
- 调用发送卡片的JSAPI
ume.contact.sendCardMessage({
sessionId: '*********',//替换成URL中携带的sessionID
//根据卡片协议填写以下卡片内容
content: '{"header": {"title": {"tag":"plainText","content": "hello card!"},"theme": "blue"},"elements":[{"tag":"markdown","content":"这是一条卡片"}]}',
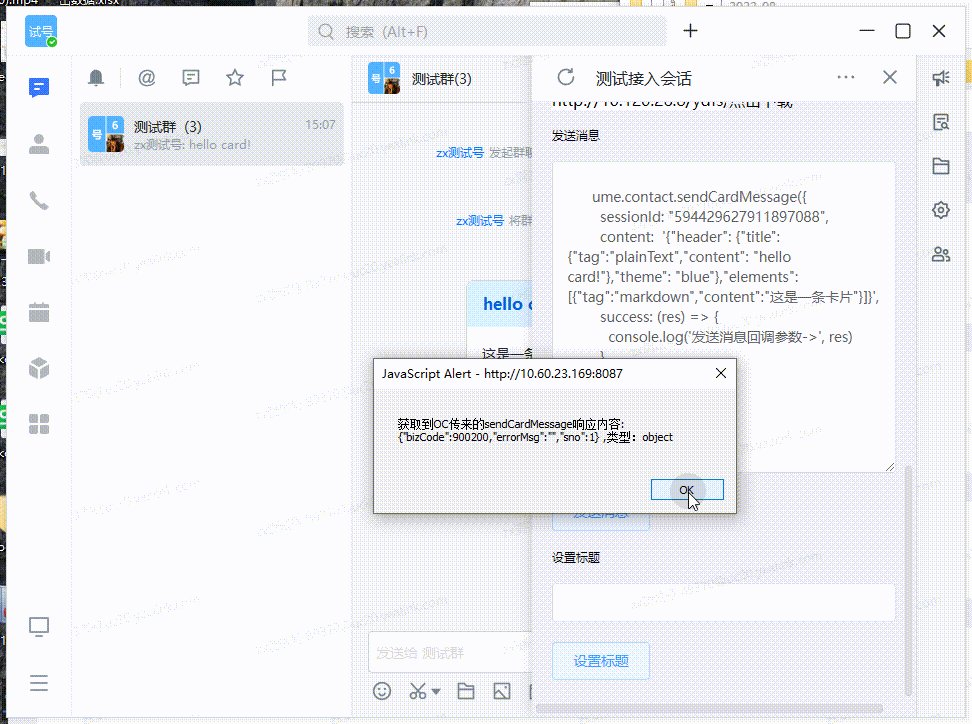
success: (res) => {
console.log('发送消息回调参数->', res)
},
fail: (res) {
console.log(`获取参数失败`);
}
})